Markdown基本语法详解:轻松掌握文档排版技巧
一、标题
在想要设置为标题的文字前面加#来表示 一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题效果如下:
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体
加粗
要加粗的文字左右分别用两个*号包起来
斜体
要倾斜的文字左右分别用一个*号包起来
斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
删除线
要加删除线的文字左右分别用两个~~号包起来
示例:
**这是加粗的文字**
*这是斜体的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~效果如下:
这是加粗的文字
这是斜体的文字
这是斜体加粗的文字
这是加删除线的文字
三、引用
在段落的每行或者只在第一行使用符号>。
注:标准语法一般在> 后跟个空格再写文字。
示例:
>这是引用的内容效果如下:
这是引用的内容
四、分割线
三个或者三个以上的 - 或者 * 或者_都可以。
示例:
---
----
***
*****
___
____效果如下:
可以看到,显示效果是一样的。
五、图片
(1)插入互联网上图片
语法:

图片描述就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。
注意:title可加可不加注意:这个图片描述可以不写。
示例:
效果如下:

(2)插入本地图片链接
语法:

图片描述就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。
注意:title可加可不加注意:这个图片描述可以不写。
示例:
效果如下:

六、超链接
语法:
[超链接名](超链接地址 "超链接title")
注:title可加可不加示例:
[知乎](https://www.zhihu.com/)
[百度](https://www.baidu.com/)效果如下:
七、列表
无序列表
语法: 无序列表用 - + * 任何一种都可以
- 无序列表内容
+ 无序列表内容
* 无序列表内容
注意:- + * 跟内容之间都要有一个空格效果如下:
无序列表内容
无序列表内容
无序列表内容
可以看到,显示效果是一样的。
有序列表
语法: 数字加点
1. 有序列表内容
2. 有序列表内容
3. 有序列表内容
注意:序号跟内容之间要有空格效果如下:
有序列表内容
有序列表内容
有序列表内容
列表嵌套
上一级和下一级之间敲一个Tab键即可
示例一:
* 一级无序列表内容
* 二级无序列表内容
* 二级无序列表内容
* 二级无序列表内容效果如下:
一级无序列表
二级无序列表
二级无序列表
二级无序列表
示例二:
* 一级无序列表内容
1. 二级有序列表内容
2. 二级有序列表内容
3. 二级有序列表内容效果如下:
一级无序列表
二级有序列表
二级有序列表
二级有序列表
八、表格
语法:
|表头|表头|表头|
|---|:--:|---:|
|内容|内容|内容|
|内容|内容|内容|
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右示例:
|姓名|性别|分数|
|--|:--:|--:|
|小明|男|100|
|小红|女|89|
|小飞|男|88|效果如下:
姓名 |
性别 |
分数 |
|---|---|---|
小明 |
男 |
100 |
小红 |
女 |
89 |
小飞 |
男 |
88 |
九、代码块
语法: 行内代码:代码之间分别用一个反引号包起来
`代码内容`示例:
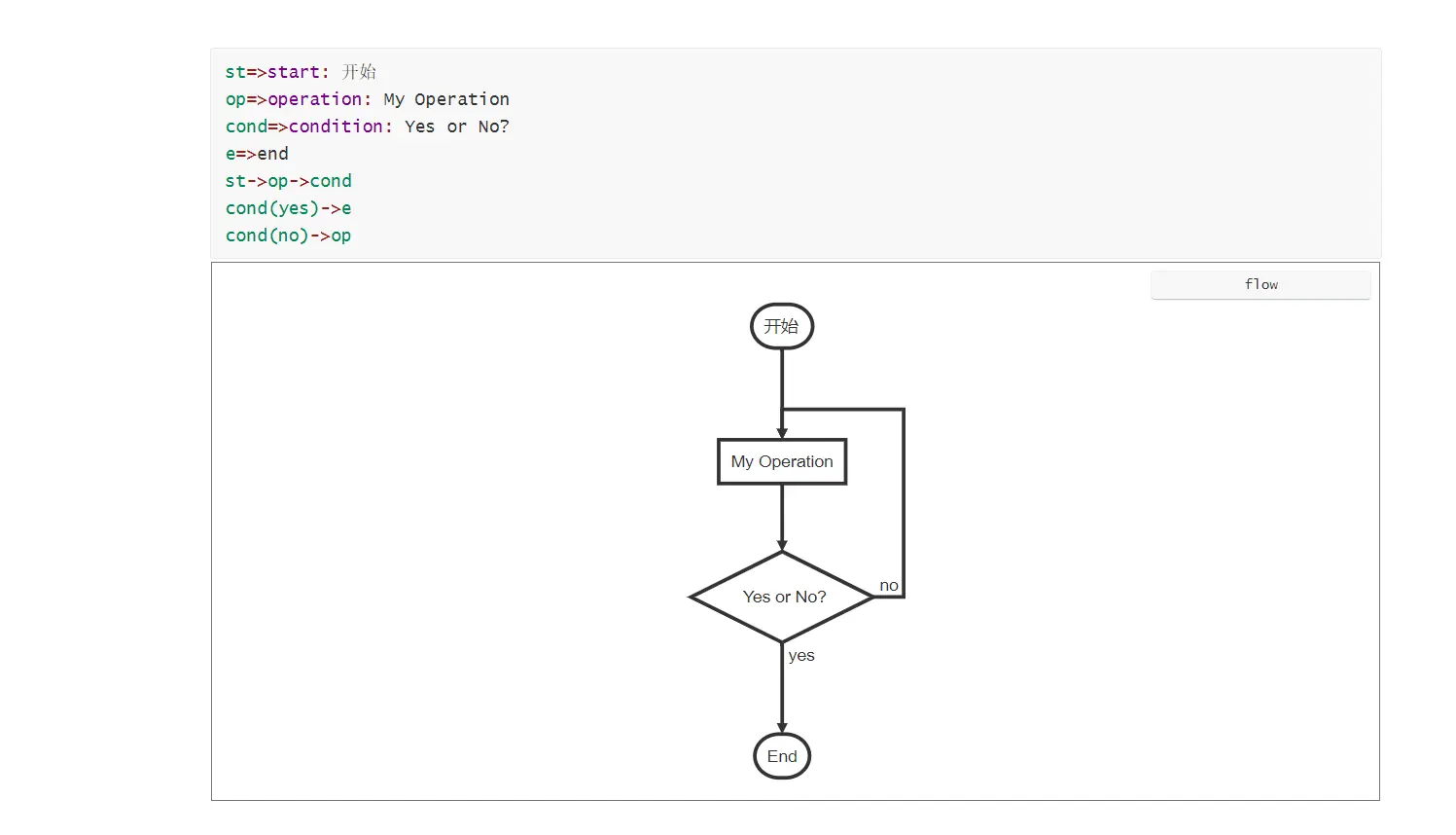
这是行内代码十、流程图
MarkDown中的流程图语法叫flow,该语法只有两个注意事项:
定义元素
连接定义好的元素
示例:
(```)flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
(```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。效果如下:

十一、换行
方法1: 连续两个以上空格+回车
示例:
Markdown是一种轻量级标记语言,它以纯文本形式(易读、易写、易更改)编写文档,
并最终以HTML格式发布。 Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。效果如下:
Markdown是一种轻量级标记语言,它以纯文本形式(易读、易写、易更改)编写文档,
并最终以HTML格式发布。 Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。
方法2:使用html语言换行标签<br>:
示例:
Markdown是一种轻量级标记语言,<br>它以纯文本形式(易读、易写、易更改)编写文档, 并最终以HTML格式发布。 Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。效果如下:
Markdown是一种轻量级标记语言, 已以纯文本形式(易读、易写、易更改)编写文档,
并最终以HTML格式发布。 Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。
十二、缩进字符
推荐使用第三种缩进方式
缩进1/4中文
  缩进半个中文,一个字符
  缩进一个中文,2个字符示例:
你若安好,便是晴天。
 你若安好,便是晴天。
 你若安好,便是晴天。效果如下:
 十三、插入网易云音乐播放模块
十三、插入网易云音乐播放模块
核心代码:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width="100%" height="100" src="https://music.163.com/outchain/player?type=2&id=38018486&auto=1&height=100"></iframe>效果如下:
十四、插入bilibili视频
核心代码:
<iframe src="//player.bilibili.com/player.html?aid=59317437&bvid=BV1Pt411G7qh&cid=103365806&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>效果如下:
如果你觉得文章对你有帮助,请帮忙点个赞😀