Hao主题新玩法:轻松添加宝藏阁页面!
写在前面
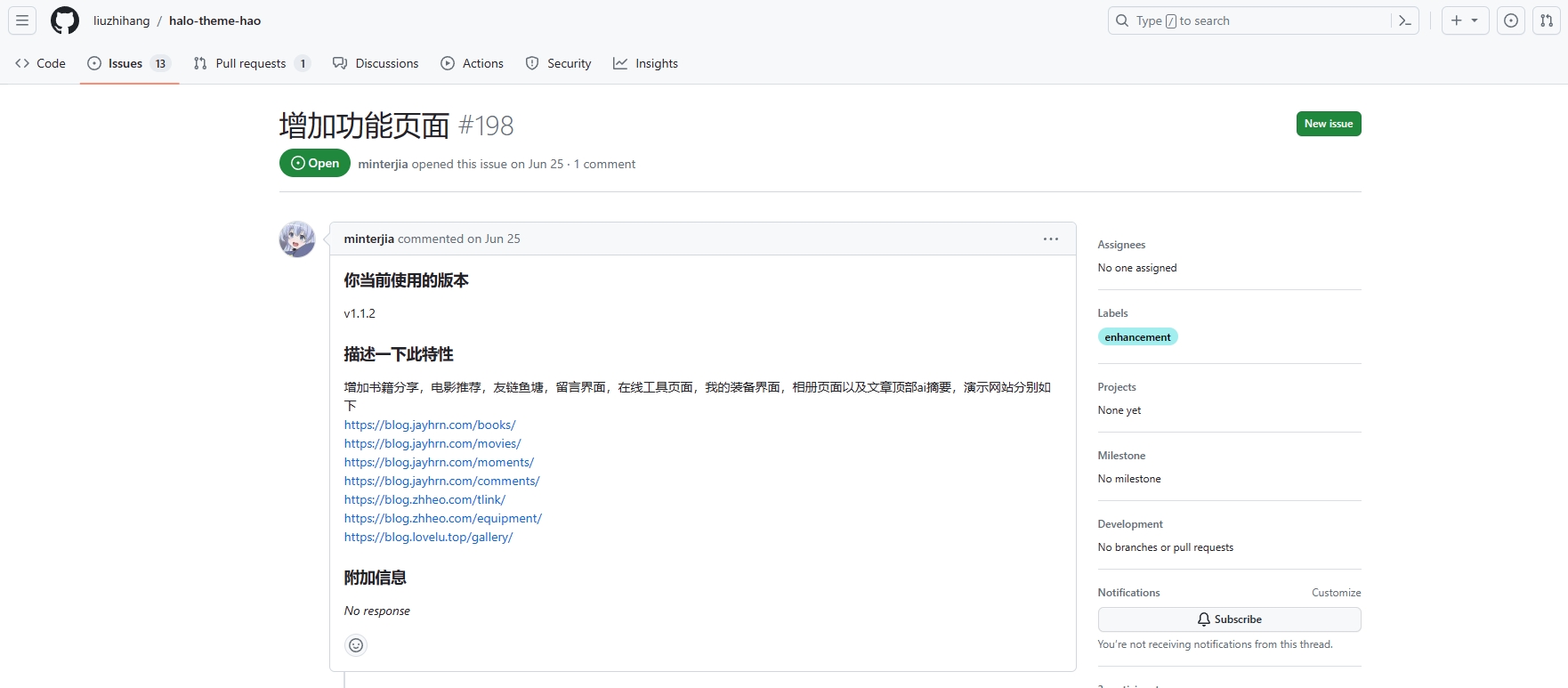
某天无聊逛hao主题的github仓库,发现issues里有人写增添一些功能页面(如下图),这里逛了很多大佬的博客也试着搞了一个宝藏阁页面(cv大法😃)。

页面的完成需要感谢下面大佬:
1.铭心石刻
2.Leonus
3.JayHrn
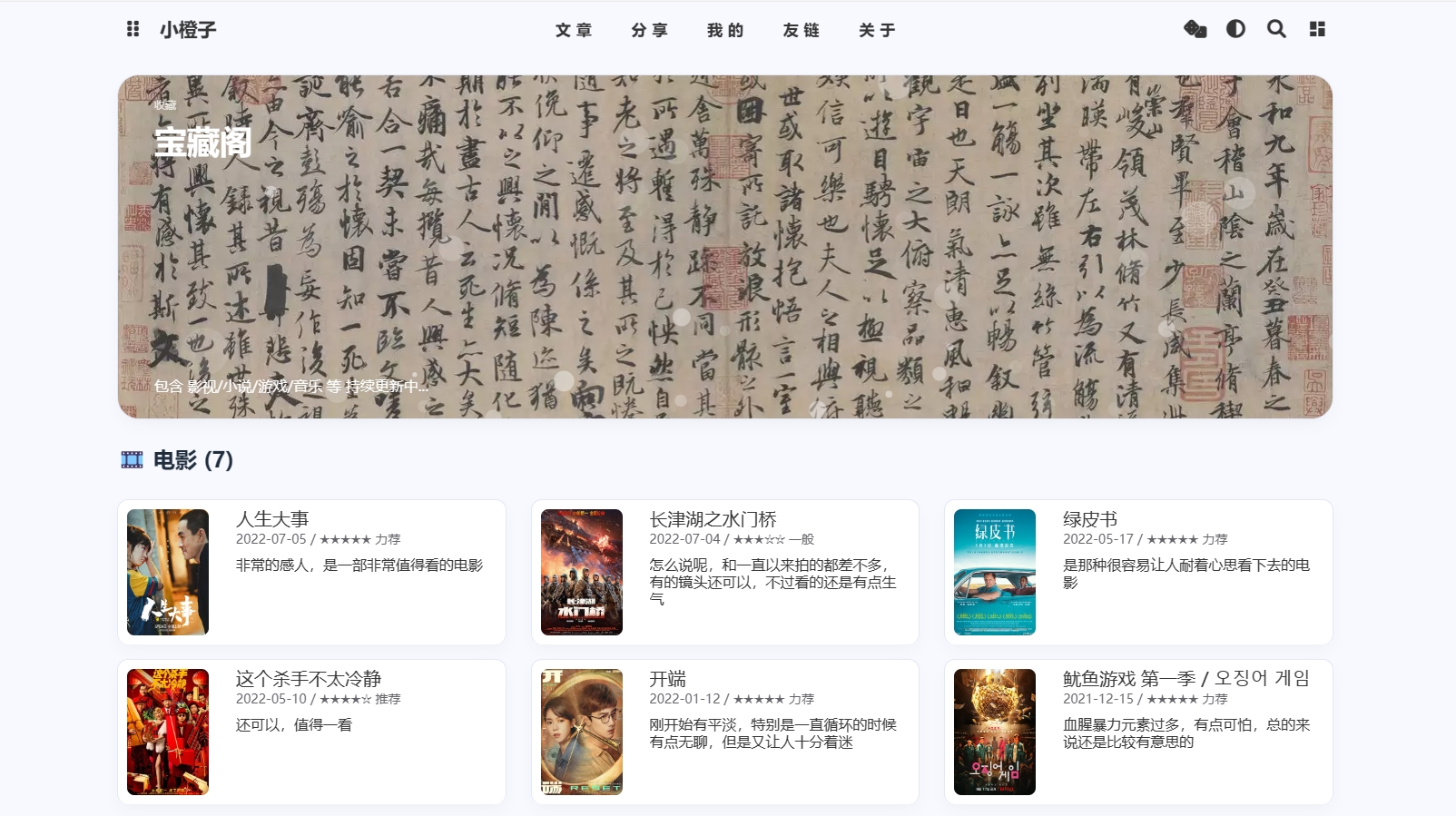
页面展示
 添加步骤
添加步骤
进入 Halo 后台 -> 页面 -> 新建 -> 编辑器选择 ByteMD -> 填入下文代码 -> 发布
1️⃣顶部Banner卡片(图片建议换成自己的)
<div class="author-content author-content-item toolPage single" style="background:url(https://cdn.anorange.icu/58549087b0d8455eb399ff0dba34f6c0.webp) left 28% / cover no-repeat !important;">
<div class="card-content">
<div class="author-content-item-tips">收藏</div>
<span class="author-content-item-title">宝藏阁</span>
<div class="content-bottom">
<div class="tips">包含 影视/小说/游戏/音乐 等 持续更新中...</div>
</div>
</div>
<canvas id="header_canvas" width="1138" height="2124" style="position: absolute; bottom: 0px;"></canvas></div>2️⃣卡片顶部气泡效果
<script async="" data-pjax="" src="https://npm.onmicrosoft.cn/hao-theme-static@1.3.9/templates/assets/libs/canvas/bubble.js"></script>3️⃣内容样式(复制粘贴即可)
<style>
.hao-douban-item {
padding-bottom: 10px;
position: relative;
clear: both;
min-height: 170px;
padding: 10px 0;
border-bottom: 1px #ddd solid;
}
@media screen and (max-width: 600px) {
.hao-douban-item {
width: 100%;
}
}
.hao-douban-picture {
position: absolute;
left: 0;
top: 10px;
width: 100px;
}
.hao-douban-info {
padding-left: 120px;
}
.hao-douban-meta {
font-size: 12px;
padding-right: 10px;
}
.hao-douban-comments {
font-size: 12px;
}
</style>4️⃣标题代码
<h2 style="margin-bottom:12px">🎞️ 电影 (7)</h2>5️⃣链接语法
<div><div class="hao-douban-show" id="hexo-douban-item3">
<div class="hao-douban-item">
<div class="hao-douban-picture" title="人生大事">
<a target="_blank" href="https://movie.douban.com/subject/35460157/" rel="external nofollow"><img src="https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2874262709.webp" data-lazy-src="https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2874262709.webp" data-src="https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2874262709.webp" referrerpolicy="no-referrer" data-ll-status="loaded" class="entered loaded"></a>
</div>
<div class="hao-douban-info">
<div class="hao-douban-title" title="人生大事">
<a target="_blank" href="https://movie.douban.com/subject/35460157/" rel="external nofollow">人生大事</a>
</div>
<div class="hao-douban-meta">2022-07-05 / ★★★★★ 力荐</div>
<div class="hao-douban-comments">非常的感人,是一部非常值得看的电影</div>
</div>
</div>